하나의 토이프로젝트를 진행하며 기록하기 위해 작성.
대게 SpringBoot로 백엔드쪽 공부를 하다보면, 프론트쪽은 thymeleaf 로 개발을 많이 하게 되어 있다.
뭔가 UI로 보여줄 때 있어보이는 거나, 실제 사용하는 프론트 프레임워크를 적용하고 싶어서 Vue.js 를 사용했다.
단순히 JavaScript 쪽으로 깊이가 없기에 리액트나 앵귤러보다 단순한 Vue를 쓰기로 정함.
참고 : https://codingapple.com/unit/why-use-vue-over-react/
카카오가 리액트 냅두고 왜 Vue 쓰는지 알려드림 - 코딩애플 온라인 강좌
실은 카카오 프론트엔드 개발자들은 리액트랑 반반 섞어서 쓴다고 합니다. 다만 초절정 유행 중인 리액트라는 선택지를 놔두고 네이버든 카카오든 Vue로 새로운 페이지들을 만들어내는 경우가
codingapple.com
1. Spring boot 프로젝트 생성하기
사용 Tool : 인텔리제이 ( 학생 에디션으로 Pro 사용 )
일반 커뮤니티 버전 : https://start.spring.io/
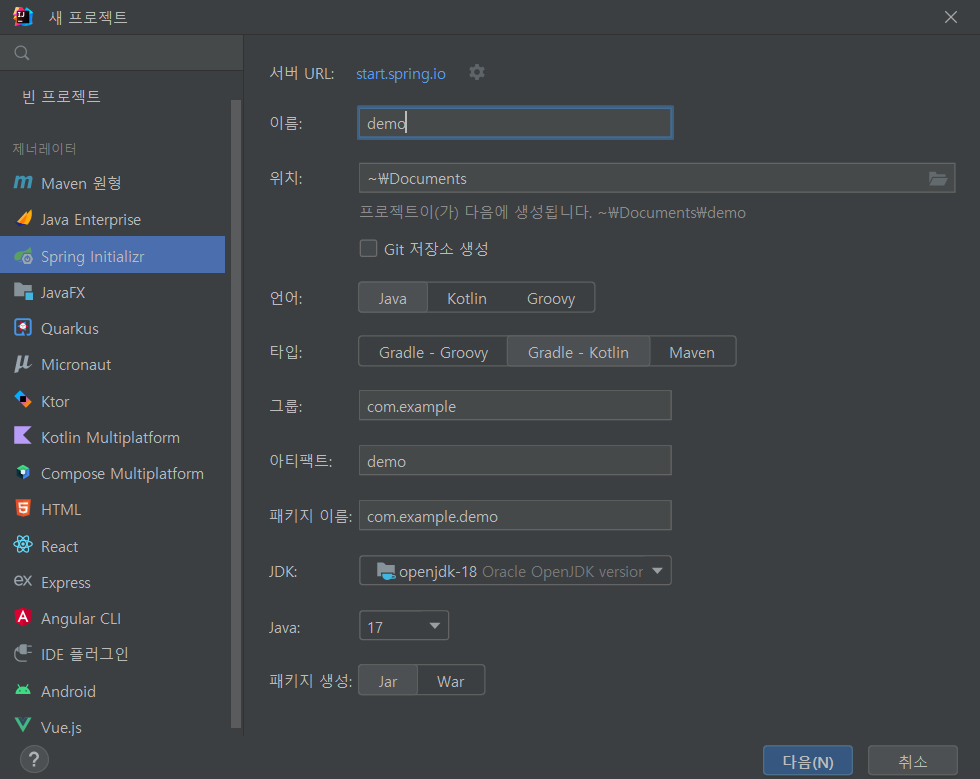
파일 > 새로만들기 > Spring Initializr
언어, 이름, 패지키 생성 등을 설정한다.

Dependencies는 본인의 필요한 게 있으면 찾아서 추가
Front는 Vue.js를 쓸 것이라 Spring Web 과 개발에 있어서 편리함을 주는 Lombok 은 우선 종속성에 추가해서 만들었음.

2. Node 설치
npm :자바스크립트 프로그래밍 언어를 위한 패키지 관리자이다. 자바스크립트 런타임 환경 Node.js의 기본 패키지 관리자이다
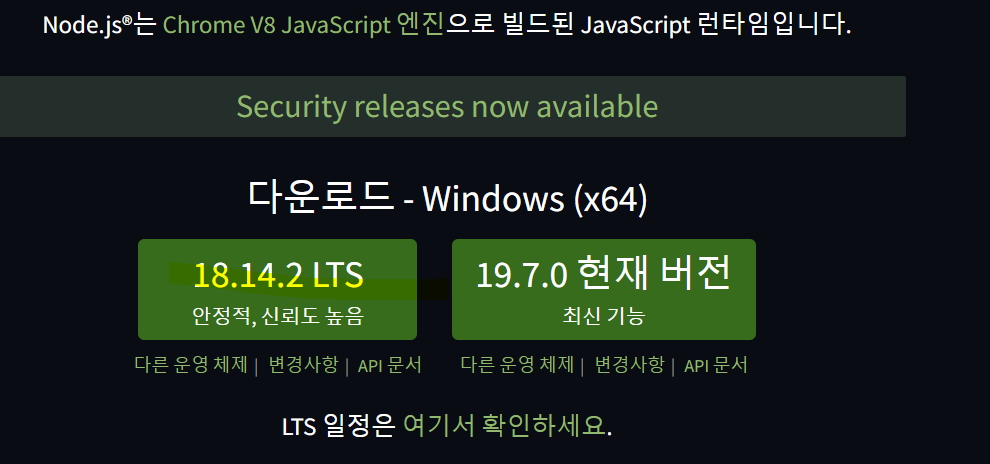
LTS 현재일 기준으로 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

3. NPM 으로 Vue C
LI 설치
vue-cli 는 기본 vue 개발 환경을 설정해주는 도구
인텔리제이 터미널 (alt + f12) 에서 입력
npm install -g @vue/cli
# OR
yarn global add @vue/cliVue Create
vue create frontendVue CLI 열리고 Defalut 로 Vue3 or Vue2 나 Manual 로 설정을 선택해서 생성이 가능하다.
연동 자료 참고한 곳에서 Vue2를 하여 Vue2 Version 으로 진행할 예정임.
추후 vuetify 를 쓸 예정 현재는 Vue3 이 지원되는 지 확인이 필요하다.

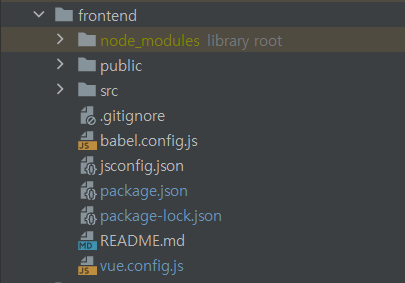
프로젝트 폴더 밑에 설정한 Vue 폴더가 보이고 기본적인 구조가 자동으로 구성이 됨.

4. 프로젝트 실행
SpringApplication Run 시 기본 Port 가 8080 겹침.
Application.yml 을 작성하여 변경
server:
port: 8081- outputDir : build 타겟 디렉토리 -> Spring Boot 프로젝트 폴더 밑의 resources/static
- devServer : 개발 환경에서의 서버를 설정한다.
- proxy 설정 '경로'에 target으로 요청을 넘긴다. vue:8080 -> springBoot:8081 로 실행하게 함.
module.exports = {
outputDir: "../src/main/resources/static",
devServer: {
proxy: {
'/': {
target: 'http://localhost:8081',
changeOrigin: true
}
}
}
};
# Related Post
맛집 지도 만들기(1) - Spring Boot + Vue.js 설치 및 연동하기
📢 들어가며 이번 포스팅에선 맛집 지도를 개발해볼 것이다! 🤤 작성한 코드는 github에 업로드 해 두었다. 스펙은 다음과 같다. IDE Intellij IDEA Ultimate FrontEnd Framework Vue.js BackEnd Framework Spring Boot DB
doozi0316.tistory.com
[Vue.js] Spring Boot 프로젝트 연동 (분리된 프로젝트 연동하기)
백엔드(Spring Boot)와 프론트엔드(Vue.js) 프로젝트를 연동해보기!
velog.io
'프로그래밍' 카테고리의 다른 글
| [SpringBoot+Vue.js] 정리 (2) MariaDB 설치 및 JPA 추가하여 프론트 에 객체 데이터 출력 (0) | 2023.03.21 |
|---|---|
| 2023.3.17 학습내용 정리 (Spring Boot + Vue.js) (1) | 2023.03.17 |
| [책_컨테이너 인프라 환경 구축을 위한 쿠버네티스/도커] 1. 설치하기 (vagrant , Virtual Box) (0) | 2023.02.22 |
| [WAS] Resin(레진) (2) | 2023.01.10 |
| [이클립스] Tomcat 실행 에러(ClassNotFoundException) (0) | 2022.11.30 |


