세션이란?
세션(Session)은 웹 애플리케이션에서 사용자와 서버 간의 연결을 관리하고, 특정 사용자가 웹사이트를 탐색하는 동안 상태를 유지하는 기술입니다. HTTP 프로토콜은 기본적으로 무상태(stateless) 이므로, 각 요청은 독립적이고 이전 요청과 연결되지 않습니다. 세션은 이를 해결하기 위해 사용되며, 주로 사용자 상태 저장을 목적으로 합니다.
세션의 주요 특징:
- 상태 유지:
- 세션은 사용자가 웹사이트를 탐색하는 동안 서버에 데이터를 저장하여 사용자의 상태를 유지할 수 있게 합니다. 예를 들어, 사용자가 로그인했는지, 장바구니에 어떤 상품이 담겨 있는지 등의 정보를 추적할 수 있습니다.
- 서버에 저장:
- 세션 데이터는 일반적으로 서버에 저장되며, 클라이언트는 세션 ID를 포함한 쿠키를 통해 해당 세션에 접근합니다. 이를 통해 서버는 사용자가 보낸 요청을 구별하고, 특정 사용자에 대한 정보를 유지합니다.
- 세션 ID:
- 각 세션은 고유한 세션 ID를 가집니다. 이 세션 ID는 서버에서 생성되어 클라이언트에게 전달되며, 이후의 모든 요청에서 해당 ID가 사용됩니다. 클라이언트는 이 ID를 쿠키로 저장하거나 URL 파라미터로 전송할 수 있습니다.
- 만료 및 종료:
- 세션은 시간 만료를 설정할 수 있습니다. 일정 시간이 지나면 세션이 자동으로 만료되어 사용자의 상태 정보가 사라지거나 삭제됩니다.
- 또한, 사용자가 로그아웃하거나 세션을 명시적으로 종료하면 세션 데이터가 삭제됩니다.
세션의 활용 예시:
- 로그인 상태 관리: 사용자가 로그인하면 세션을 통해 로그인 정보를 서버에 저장하고, 이후 요청에서 이 정보를 사용하여 사용자가 인증된 상태인지 확인합니다.
- 장바구니: 쇼핑몰 사이트에서 사용자가 장바구니에 상품을 추가하면, 세션을 통해 해당 정보를 서버에 저장하여 사용자가 다른 페이지로 이동하더라도 장바구니의 상태를 유지할 수 있습니다.
- 사용자 개인화: 사용자의 선호도나 방문 기록 등을 세션에 저장하여 맞춤형 콘텐츠를 제공할 수 있습니다.
세션과 쿠키의 차이점:
- 세션은 서버에 데이터를 저장하며, 쿠키는 클라이언트(브라우저)에 데이터를 저장합니다.
- 세션은 보안이 더 뛰어나며, 서버에서 데이터를 관리하므로 클라이언트에 중요한 정보를 저장하지 않습니다.
- 쿠키는 클라이언트 측에서 수정할 수 있지만, 세션은 서버 측에서 관리되어 더 안전하게 데이터를 저장할 수 있습니다.
세션의 단점:
- 서버 리소스: 서버에 세션 데이터를 저장하기 때문에, 서버의 리소스를 소비할 수 있습니다.
- 스케일링 문제: 세션 데이터를 여러 서버에 분산시키는 것이 복잡할 수 있어, 로드 밸런서와 세션 스토리지를 적절히 설정해야 할 수 있습니다.
이러한 이유로 세션은 웹 애플리케이션에서 사용자 상태를 관리하는 중요한 도구로 사용됩니다.
세션과 JWT 비교
| 특성 | 세션 (Session) | JWT (JSON Web Token) |
| 저장 위치 | 서버 측 (세션 ID는 클라이언트 쿠키에 저장) | 클라이언트 측 (쿠키, 로컬 스토리지 등) |
| 상태 관리 | 서버에서 상태 관리 | 클라이언트에서 상태 관리 (상태 비저장) |
| 보안 | 서버에서 데이터를 보호, 클라이언트에 최소한의 정보만 저장 | 클라이언트에 정보가 저장되므로 보안에 취약할 수 있음 |
| 서버 리소스 사용 | 서버에 세션 정보 저장 (리소스 소모) | 서버 리소스를 절약, 토큰을 클라이언트에서 관리 |
| 스케일링 | 세션 스토리지를 여러 서버에 분배해야 함 | 서버 간 세션 공유 필요 없음, 확장 용이 |
| 만료 및 갱신 | 세션 만료 시 서버에서 상태 삭제 | 토큰 자체에 만료 시간이 있음, 만료 후 갱신 필요 |
1. Web.xml에서 설정
JEUS에서 실행되는 웹 애플리케이션의 web.xml 파일에서 session-timeout 값을 설정할 수 있습니다.
<web-app>
<session-config>
<session-timeout>30</session-timeout> <!-- 단위: 분 -->
</session-config>
</web-app>위 설정은 사용자가 30분 동안 아무런 활동이 없으면 세션을 만료시킵니다.
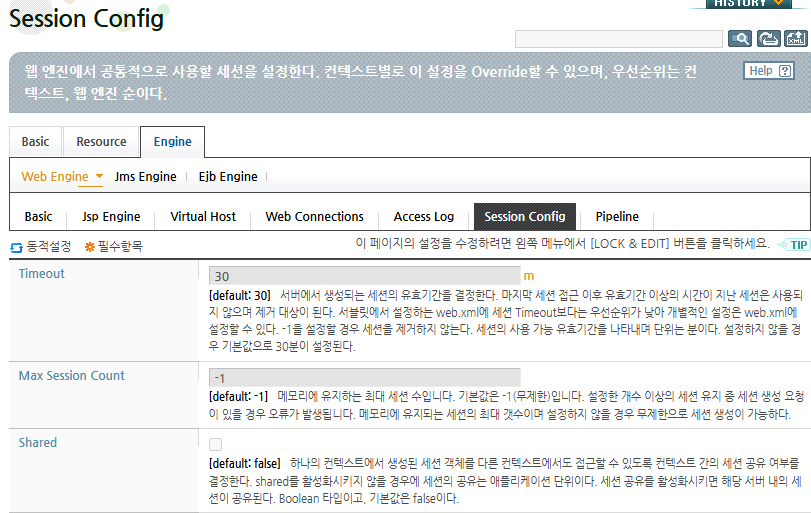
2. JEUS 관리 콘솔에서 설정
JEUS 관리 콘솔에서 세션 타임아웃을 변경할 수도 있습니다.
JEUS 8 버전 기준
- JEUS Admin Console 접속
- Servers > Engine > Session Config
- Session Timeout 설정 변경 - Defalut 는 30
- 저장 후 서버 재시작

3. JEUS 설정 파일에서 변경
JEUS의 jeus-web.xml에서 세션 타임아웃을 설정할 수도 있습니다.
<jeus-web-app>
<session-config>
<session-timeout>20</session-timeout> <!-- 20분 설정 -->
</session-config>
</jeus-web-app>
4. 프로그램 코드에서 동적으로 설정
서블릿 코드에서 HttpSession 객체를 사용하여 세션 타임아웃을 설정할 수도 있습니다.
HttpSession session = request.getSession();
session.setMaxInactiveInterval(1800); // 30분 (초 단위)
Node.js (Express.js)에 세션 설정
app.js 또는 server.js 파일에서 세션을 설정하는 방법은 다음과 같습니다:
const express = require('express');
const session = require('express-session');
const app = express();
// 세션 미들웨어 설정
app.use(session({
secret: 'your-secret-key', // 세션 암호화를 위한 비밀 키 (강력하고 고유한 값으로 변경)
resave: false, // 세션이 수정되지 않으면 저장하지 않도록 설정
saveUninitialized: true, // 초기화되지 않은 세션도 저장
cookie: { secure: false } // HTTPS 환경에서는 true로 설정 (HTTP에서는 false)
}));
// 세션 데이터 설정
app.get('/set-session', (req, res) => {
req.session.username = 'user123'; // 세션에 데이터 설정
res.send('세션 데이터가 설정되었습니다.');
});
// 세션 데이터 가져오기
app.get('/get-session', (req, res) => {
if (req.session.username) {
res.send(`세션 데이터: ${req.session.username}`);
} else {
res.send('세션 데이터가 없습니다.');
}
});
// 세션 삭제
app.get('/destroy-session', (req, res) => {
req.session.destroy((err) => {
if (err) {
return res.send('세션 삭제 중 오류가 발생했습니다.');
}
res.send('세션이 삭제되었습니다.');
});
});
// 서버 시작
app.listen(3000, () => {
console.log('서버가 3000번 포트에서 실행 중입니다.');
});
'프로그래밍' 카테고리의 다른 글
| 오라클에서 특수문자(&, ', ", %, @ 등)를 INSERT할 때 주의할 점과 처리 방법 (2) | 2025.03.17 |
|---|---|
| [WAS] JEUS Vs Tomcat 비교, 네이버와 같은 서비스 IT 회사에서는 Tomcat을 사용하는 이유 (1) | 2025.03.01 |
| MS-SQL 서버 접속 에러 조치 - a network-related or instance-specific error occurred (0) | 2025.02.25 |
| 오라클 PLAN_TABLE이란? (0) | 2025.02.17 |
| AI 시대! 돈 되는 IT 기술 5가지 & 추천 강의 (0) | 2025.02.16 |


